
صفحة هبوط لمعرض صور – Photo Gallery Landing Page
الوصف
مشروع صفحة هبوط بسيطة وعصرية تعرض مجموعة من الصور بأسلوب جمالي جذاب، مع واجهة أمامية (Frontend) نظيفة وسهلة التصفح.
يُركز التصميم على إبراز الصور بشكل مريح للمستخدم، مما يجعله مناسبًا لمعارض الصور، المصورين، أو مواقع البورتفوليو.
أهداف المشروع:
تقديم واجهة عرض صور بأسلوب جذاب وبسيط.
تحسين تجربة المستخدم في التصفح البصري السريع.
إبراز مهاراتك في بناء صفحات هبوط باستخدام HTML وCSS وJS فقط دون مكتبات خارجية.
🧩 أقسام الصفحة الرئيسية:
الرأس (Header):
يحتوي على اسم الموقع وزر call to action مثل "Explore Gallery".
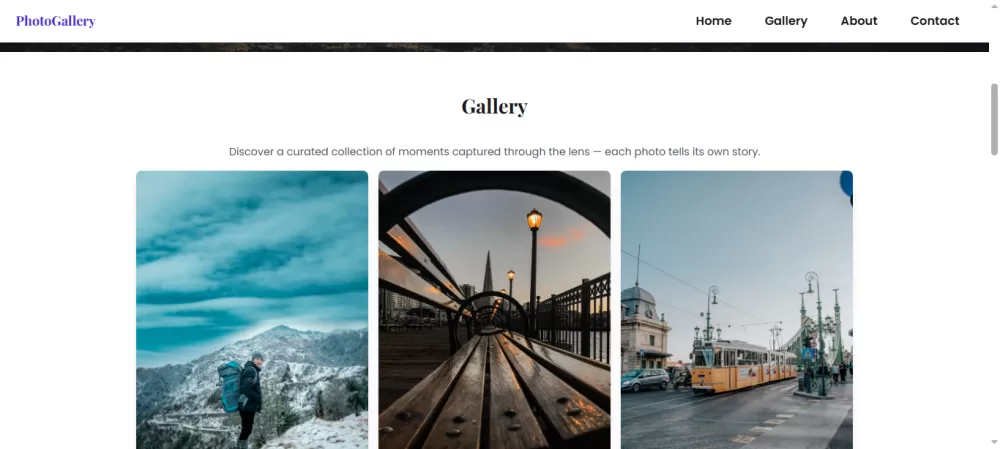
المعرض (Gallery Section):
شبكة من الصور المعروضة بتنسيق Grid متجاوب، بأحجام متناسقة ومظهر أنيق.
نص ترويجي (Hero Text):
رسالة ترحيبية أو تعريفية بأهداف الصفحة مثل: “A curated collection of stunning photography.”
التذييل (Footer):
حقوق الملكية و روابط تواصل
التقنيات المستخدمة:
HTML, Tailwindcss

مطور واجهات أمامية (React.js) | أكثر من عامين من الخبرة في بناء تطبيقات ويب قابلة للتوسع وعالية الأداء. أنا مطور واجهات أمامية يركز على النتائج مع أكثر من عامين من الخبرة المتخصصة في React.js JavaScript (ES6+) ومعماريات الواجهات الأمامية الحديثة. لقد نجحت في تطوير أكثر من 4 تطبيقات ويب جاهزة للإنتاج بميزات قوية مثل:\nتحليلات الوقت الفعلي باستخدام Firebase Zustand TanStack Query مكونات واجهة مستخدم نظيفة ومتجاوبة ومتاحة باستخدام Tailwind CSS Material UI (MUI) .تكاملات RESTful API سلسة وتصميم قائم على المكونات قابل للتوسع. أنا شغوف بكتابة كود نظيف وقابل للصيانة، وتحسين الأداء، والتعاون مع فرق متعددة التخصصات لحل المشاكل الواقعية.ماهر في Git وإدارة الإصدارات ومتحمس دائماً لتعلم أدوات وتقنيات جديدة.